How to Add Cookie Banner on WordPress Website #
—————————————————————————————————–There are two ways to achieve the same:
- Adding directly
- Installing via the wp-code plugin
Get installation JS script #
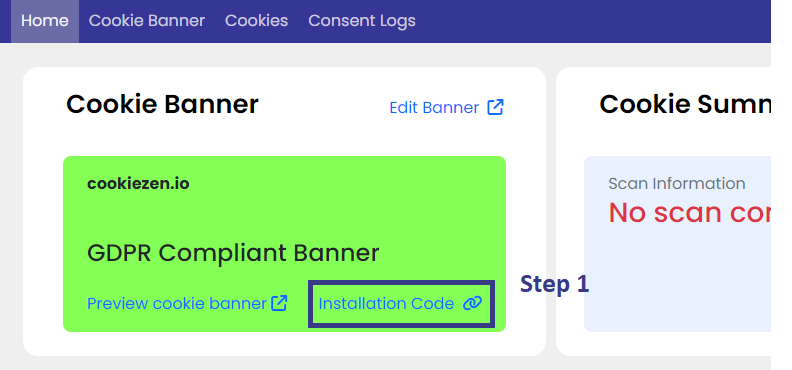
Step 1: Go to your Cookiezen dashboard and click on “Installation Code” to get the code

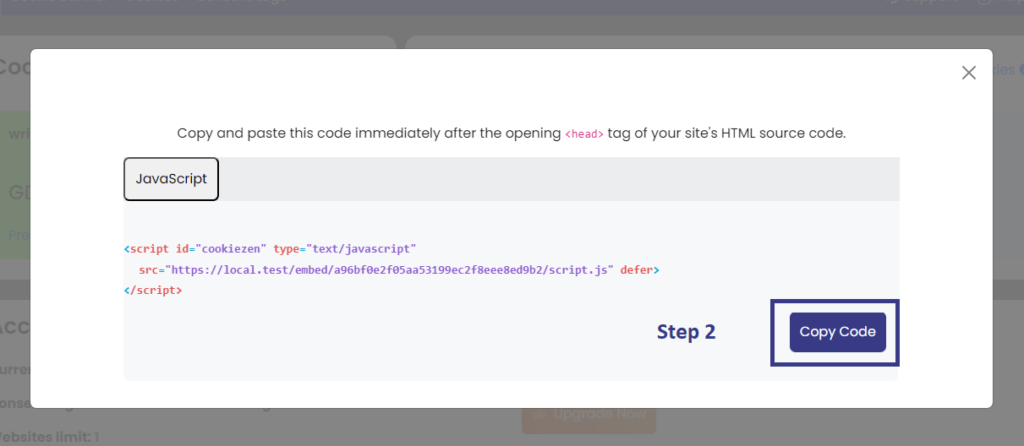
Step 2: Click on the “Copy code” button to copy the code.

Method 1 – Adding Directly #
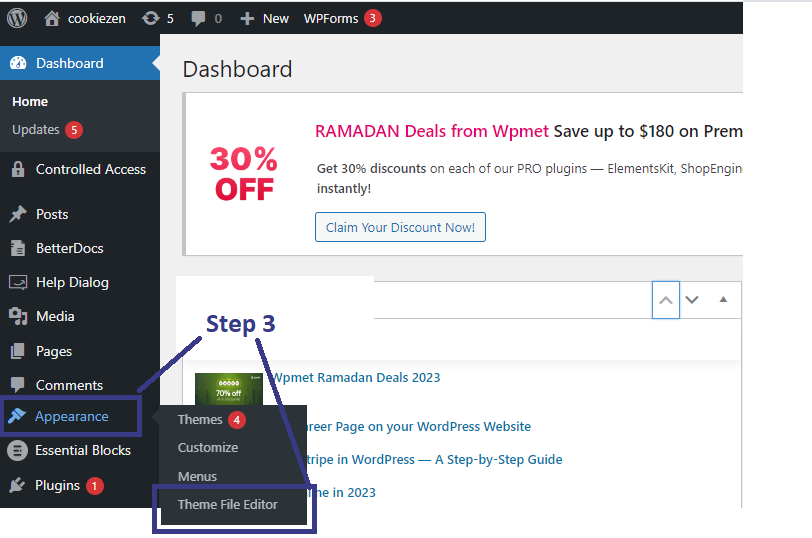
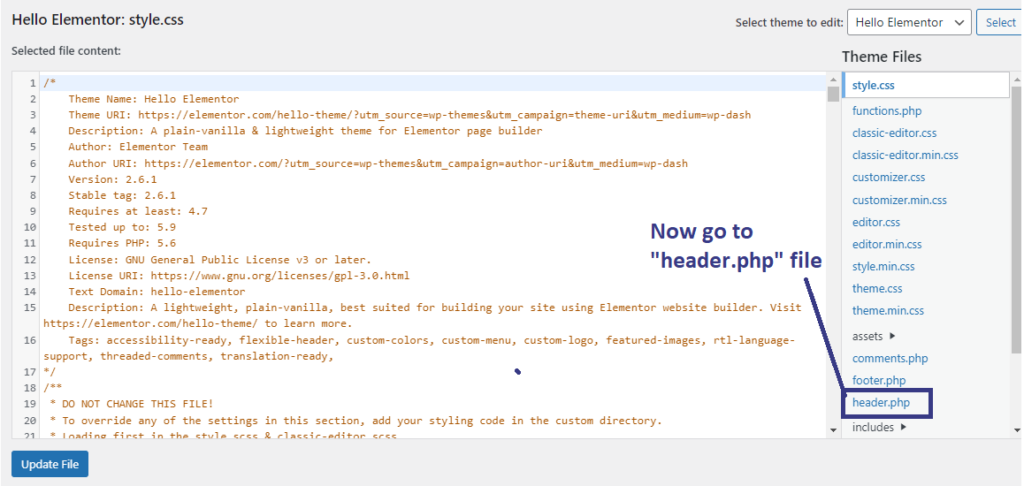
Step 3: On your WordPress dashboard select Appearance and under that click on Theme Editor

Step 4: Go to the “header.php” file.

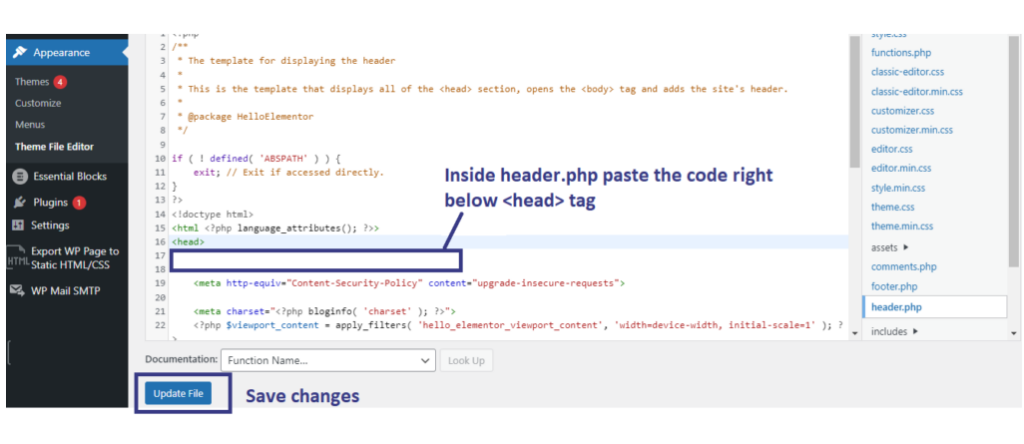
Step 5: In the header.php paste your installation code directly under <head> tag as shown in the image below.
Please Note: Place the Cookiezen script right below the head section else it won’t block the scripts
And you are done!:

Method 2 – Adding via wp-code Plugin #
Here we are using the wp-code plugin
Note: When using a plugin make sure the Cookiezen script is above all your current scripts
Step 3: Install the wp-code plugin
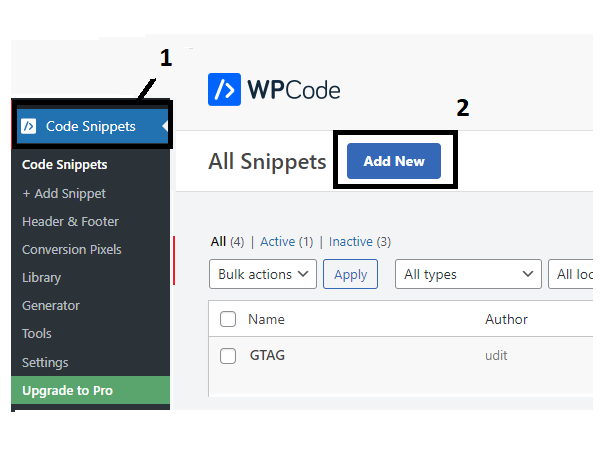
Step 4: In your WordPress dashboard -> Go to Code Snippets > “Add new” button and click

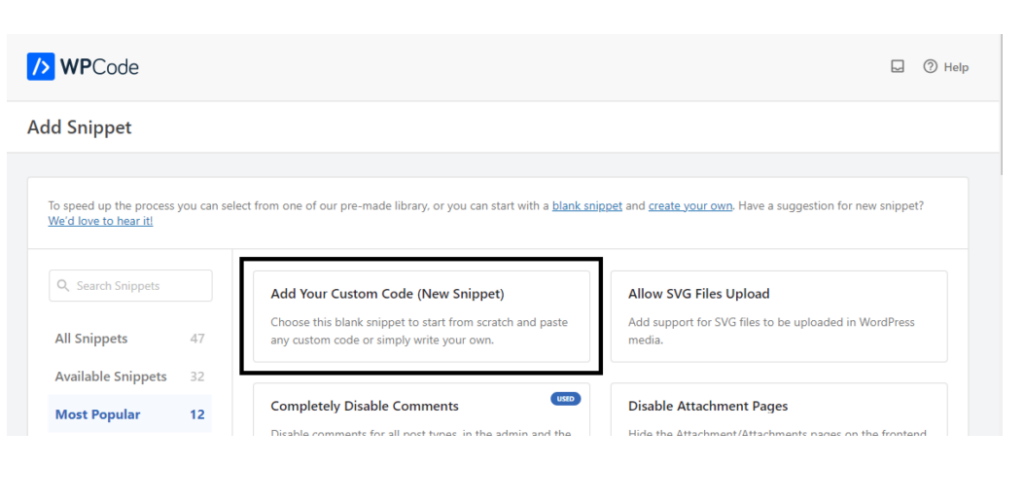
Step 5: On the next screen select the “Add your custom code” option

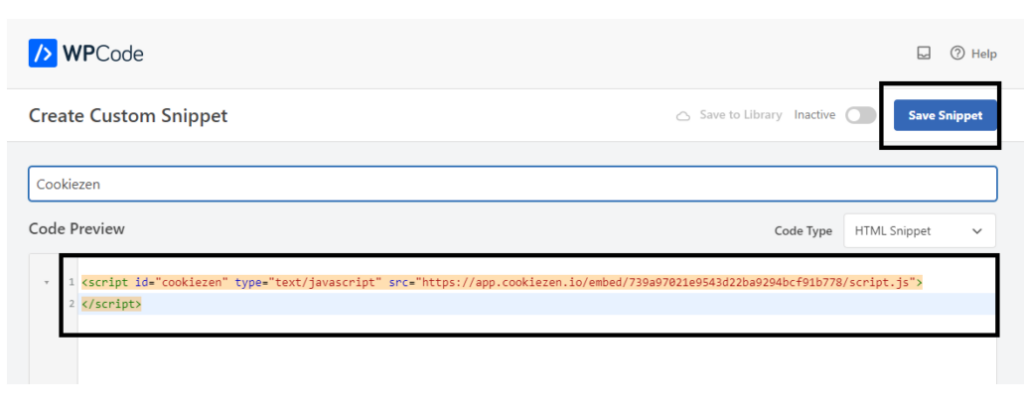
Step 6: Paste the Cookiezen code and save the snippet.

Final Step (Optional): To confirm visit your website like a normal website visitor. And you will see the Cookiezen cookie banner popup
In case of any further questions please feel free to reach us at Technical Support